ACADEMAP
ui – ux – web – brand
AcadeMap is a comprehensive software suite for education institutions and photography companies.
VLD Studios was contracted to assist them with design, implementation and marketing.
– Photography Studios use it as a value-add when bidding for schools, as a sales channel for portrait orders and a means of providing common resources schools expect from their photo companies (certificates, ID cards. etc.)
– Schools use it to order products from their photo company, design and print certificates, communicate with parents and as a people directory for their entire school.
– Parents use it to order portraits of their kids, make Safety ID cards and receive notifications from their school.
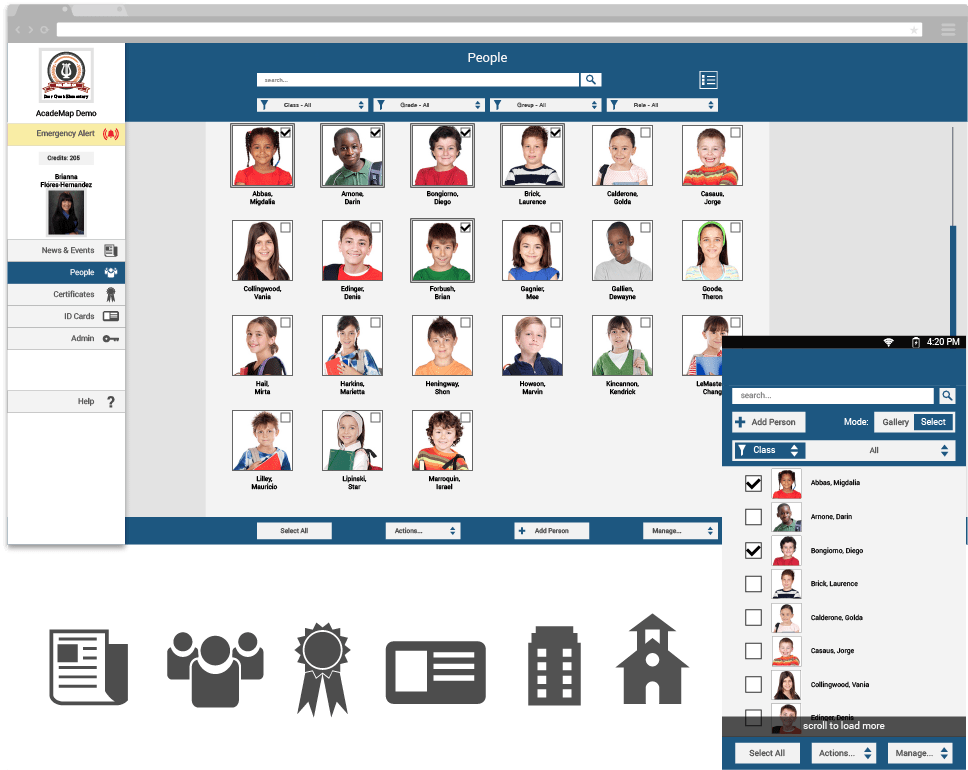
AcadeMap’s key features are split into modules that all have to flow seamlessly.
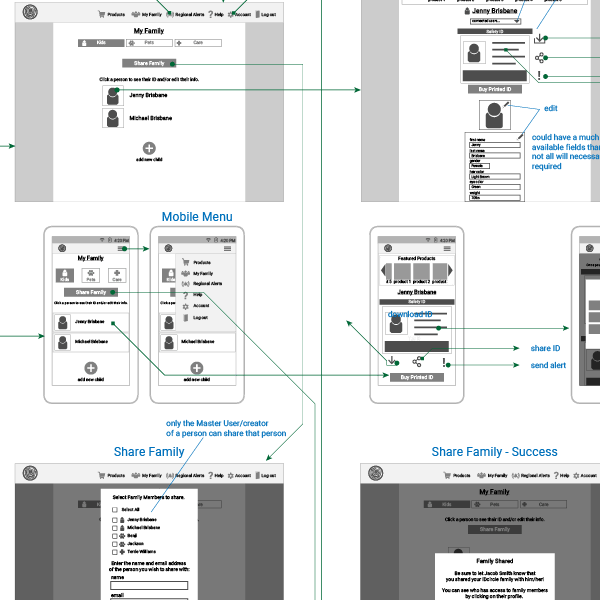
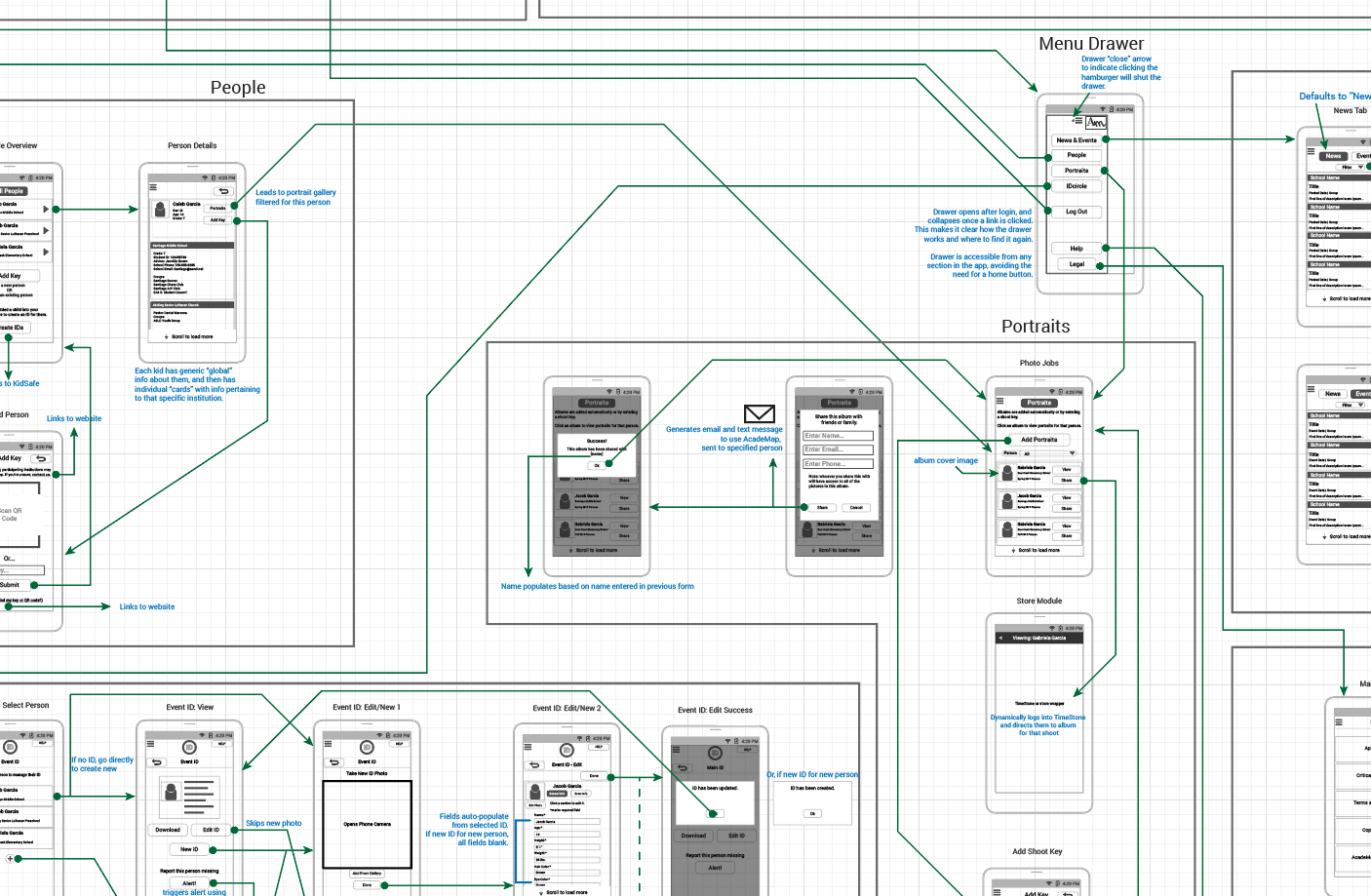
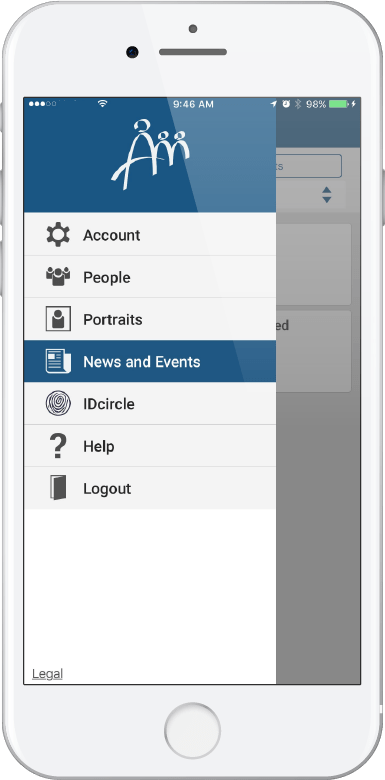
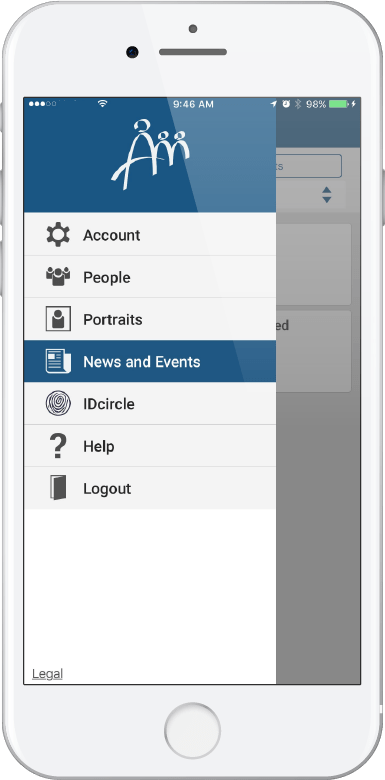
This complexity required a great deal of iterative wireframing. On top of all these feature modules, AcadeMap has a mobile app component that had to communicate with the web suite at different permission levels.
While AcadeMap’s development and database team handled the actual construction, VLD Studios was tasked with making sure all of these interaction points were designed in a way that made sense throughout the experience.
AcadeMap’s functionality is complex,
but its UI couldn’t be.

We had to distill the interface to simple elements that were very easy for even novice computer users to grasp.
The color palette also couldn’t distract from the wide array of school colors and portrait images that would be displayed in the directory, and the app’s key functions had to be immediately accessible and clear.

THE BRAND


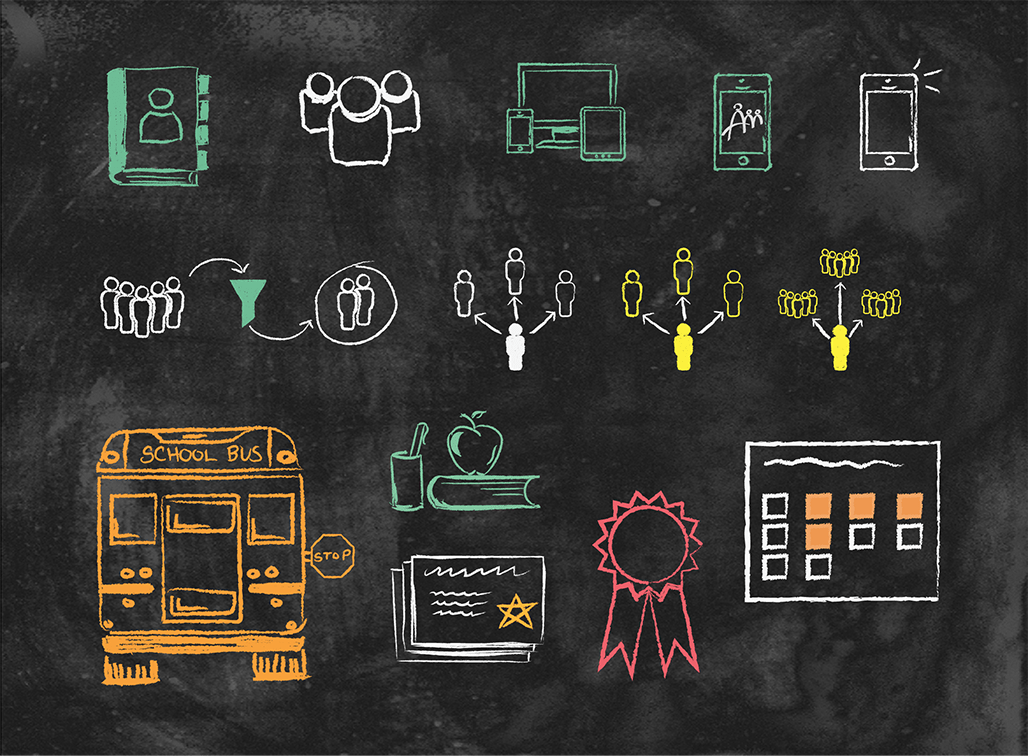
We developed a brand image that was playful to offset the nitty-gritty administrative purpose, using a hand-drawn chalkboard theme that lends itself well to visual storytelling.
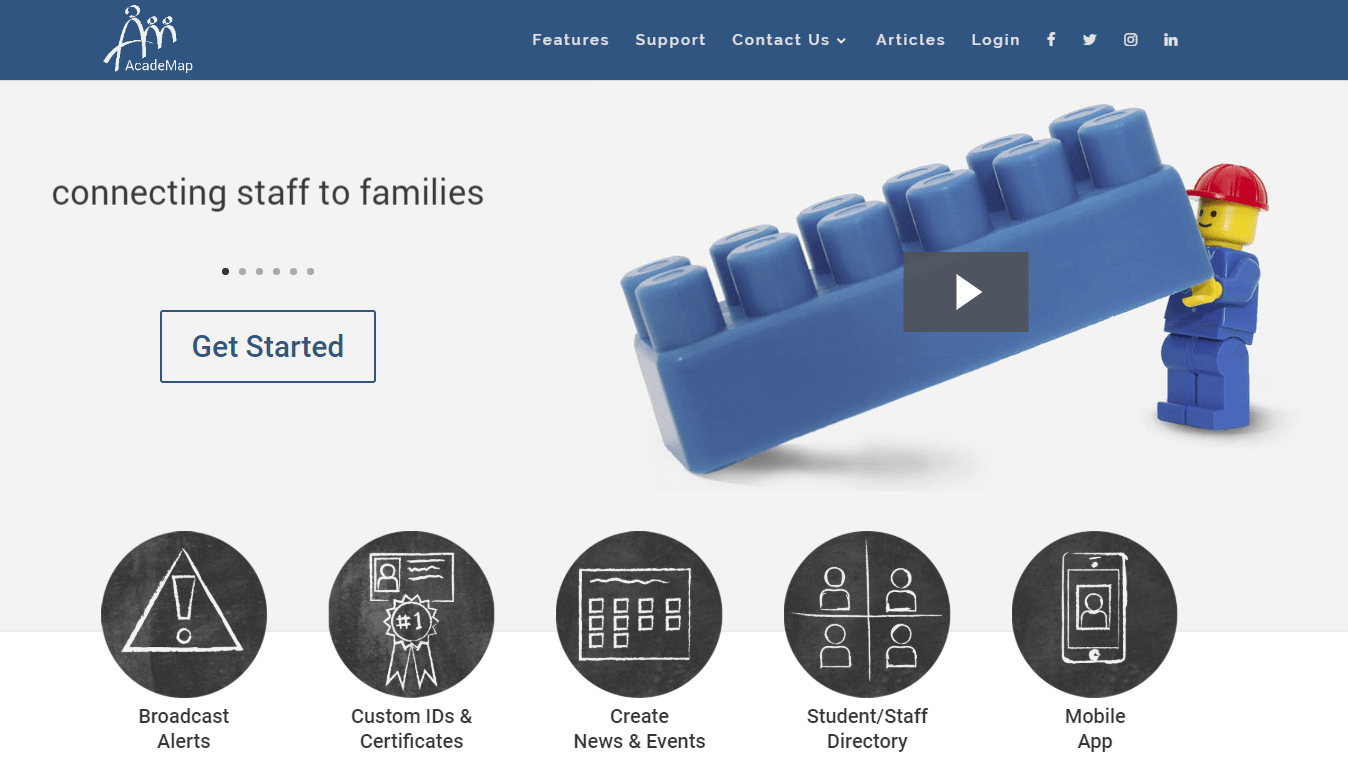
AcadeMap’s website had to quickly appeal to all of its target audience without overwhelming them with information. We broke the various feature models into a “feature tour” that tells the story of each feature in a way designed to capture the attention of the user. >>See it in action